A well designed website will excel at these tasks, whereas a badly designed one has the potential to run a company out of business. Fortunately, even an ugly, dysfunctional website can be substantially improved with some knowledge and effort.
Appearance is not everything to a website, but the classic distinction between content and style is not something that can be applied directly. As Marshall McLuhan put it, the medium is the message in the world of modern media, and this holds true for websites as well.
Improving the appearance of a website can have a drastic effect on its core functions, especially its ability to convert visitors into customers. How this can be achieved is the topic the guide you have before you. It provides a number of useful tips for implementing changes that sure to bring out the full potential of your website.
1. Implement Responsive Design
Browsing habits have changed over the years. Where once desktop PCs dominated the market, now they are playing second fiddle to portable devices as a means of accessing the web.
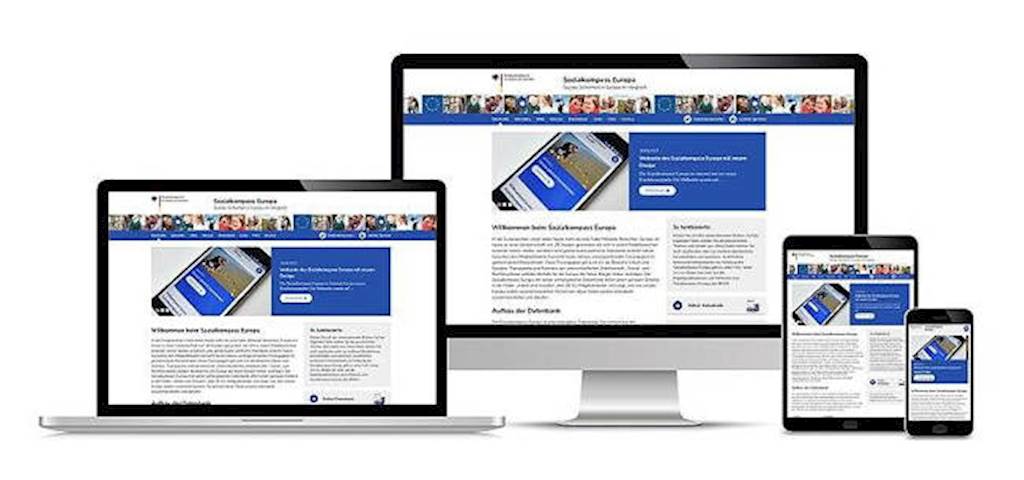
This change of habit brought with it a new set of challenges for website owners. A site that might look good on desktop, could end up rendering as a broken mess on a mobile device with a smaller screen. To deal with issues such as these, web developers and designers have compiled a set of standards under the term "responsive design". This simply refers to the standards and practices that ensure that websites render equally well on all kinds of devices. Implementing these principles is essential for hosting a modern website.

Source
2. Adapt For Mobile
Closely related to responsive design is mobile-friendliness in general. Google announced that its search engine algorithms are now being programmed to take into account how well suited a site is for mobile browsing. This includes the implementation of responsive design, but also things like optimizations for lower bandwidth usage, touch-screen friendly navigation menus, and other quality of life improvements for consumers who are browsing while on the move.
Conversely, other web design trends are being discouraged, such as auto-play videos, pop-ups, and similar features that might make sense in a desktop environment, but are an endless source of hassle on portable devices.
3. Focus On Speed
Website loading speed has been hitting the news lately, prompted by psychological studies of attention span stating that due to the amount of digital media we consume on a daily basis, there has been a reduction in our attention spans.
For example, if a website fails to engage us in about 8 seconds, we are statistically likely to bounce and go somewhere else online. This is a very small window of opportunity to catch a lead, let alone convert a visitor.
Apart from creating content that has the potential to engage an audience, websites should also invest in whatever gets them a faster site loading speed. JavaScript minification, image compression, and dedicated hosting are common ways of accomplishing this.
4. Add Social Media Functionality
Web browsing is a social experience, and it’s not just because everyone on the street is constantly using their phones to surf the web.
The meteoric rise of social networks in the past 20 years has fundamentally changed how people consume online content. The ability to create an online profile by posting personal opinions, photos, and content we like, has opened up a whole new dimension of online experience.
In practice, this means that websites are being built as commodities to be shared among people. If your website lacks social network integration in the form of share, like, and subscribe buttons, options to login with your social media profile, or general content that is fit for sharing on social media, it risks being left by the wayside.
5. Customize Visuals
Last but not least, the attractiveness of a website can be improved directly through the implementation of the right visual design. Gone are the days of simple-looking, HTML coded websites. Today, there are much more powerful tools at the designer’s disposal, including JavaScript - a powerful scripting language - and CSS, a stylistic markdown language for adding visual flare to page elements such as text, backgrounds, headings, etc. These tools can be used to create an infinite variety of attractive designs. Just keep an eye out on what the current trends are, and implement them consistently. A consultation with a digital marketing agency could prove worthwhile in this regard, as their business model relies on being in touch with what the latest trends are.
By following the tips outlined here, your website will stand a much better chance at converting visitors into customers. Content matters, as SEO experts like to repeat, but how the content is presented is equally important. Finding the right balance between design and content is more art than science, but with enough effort, every website can be reach its full potential.
Access the latest business knowledge in Marketing
Get Access



Comments
Join the conversation...